ปี 2015 ใกล้จะหมดไป ถึงสิ้นปีก็เข้าสู่การเฉลิมฉลองเทศกาลปีใหม่ หลังจากตรากตรำทำงานหนักมาตลอดทั้งปี เหล่านักพัฒนาเว็บไซต์และกราฟฟิกดีไซเนอร์ก็อย่าเพิ่งใส่เกียร์ว่างกัน อย่าลืมมาศึกษาและเตรียมตัว ค้นคว้าแนวทางการออกแบบเว็บไซต์ด้วยเทคนิคใหม่ๆ เพื่อเตรียมพร้อมในปี 2016 ที่จะถึงนี้
เรามาดูกันว่าเหล่าเซียนออกแบบเว็บไซต์ทั่วโลกคาดการณ์ไว้ว่าการออกแบบเว็บไซต์ปี 2016 จะเป็นไปในแนวทางใด
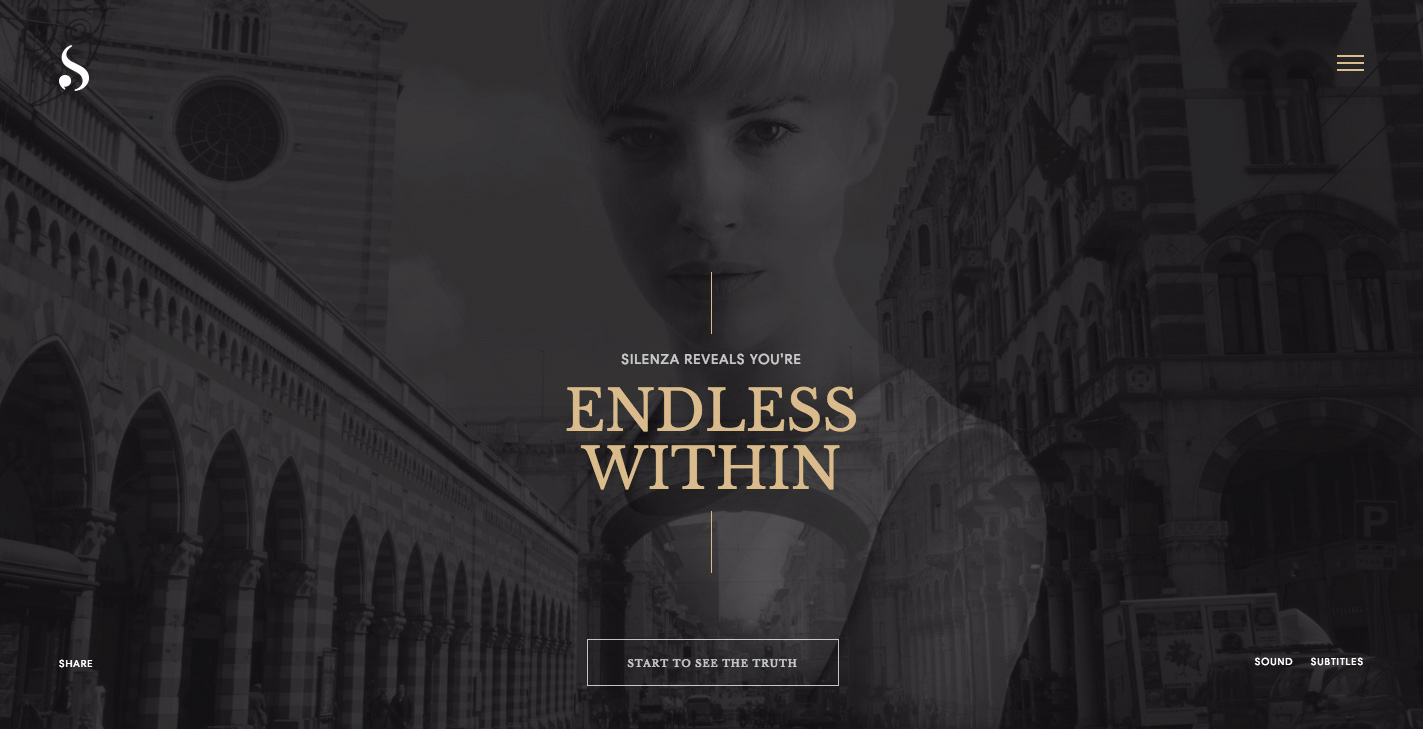
1. Full-Width Images
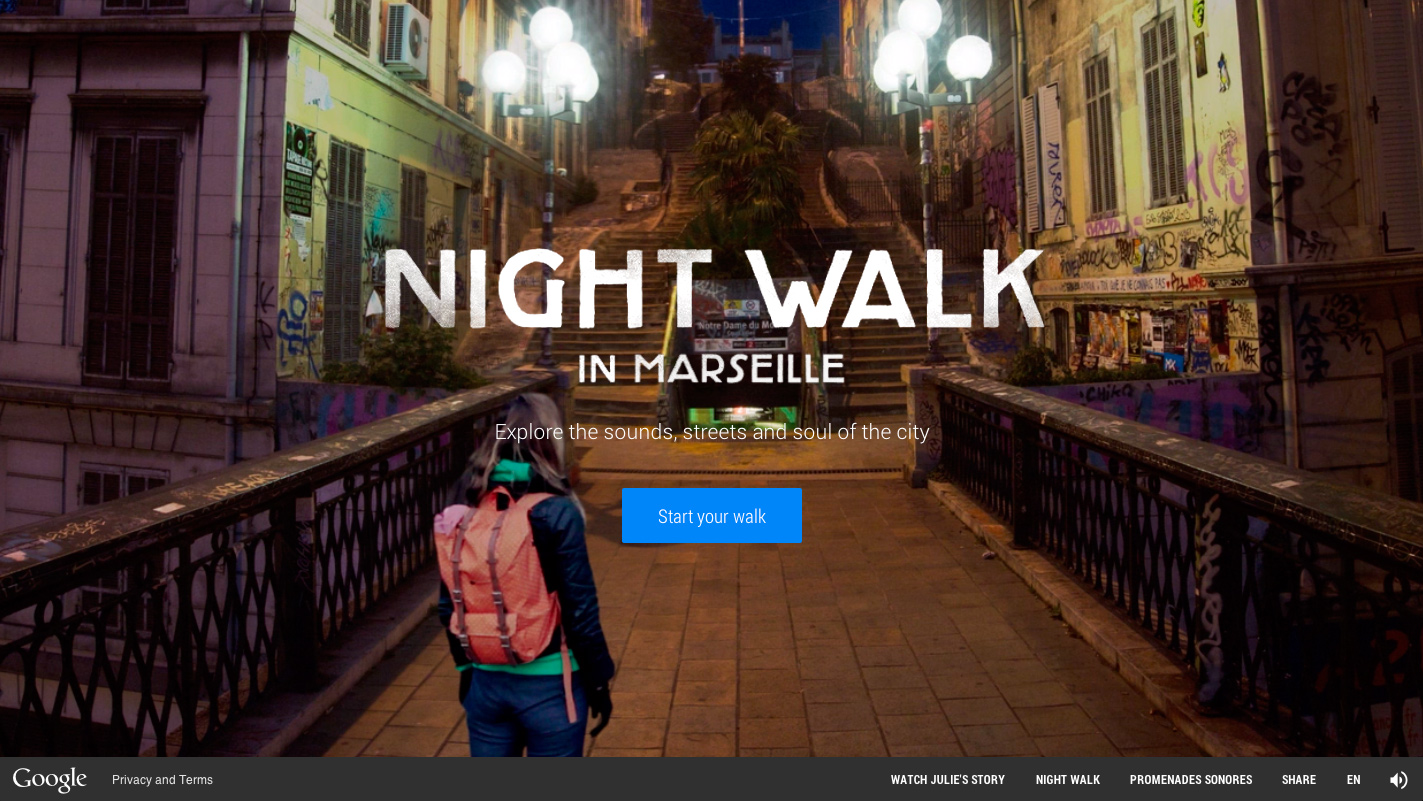
เราจะพบการออกแบบเวบไซต์โดยที่ใช้รูปภาพขนาดใหญ่ในหน้า Homepage มากขึ้น โดยนักวิจัยพบว่า การวางรูปภาพที่เป็นจุดสังเกตขนาดใหญ่ มีแนวโน้มดึงดูดคนเข้าชมเว็บไซต์มากยิ่งขึ้น
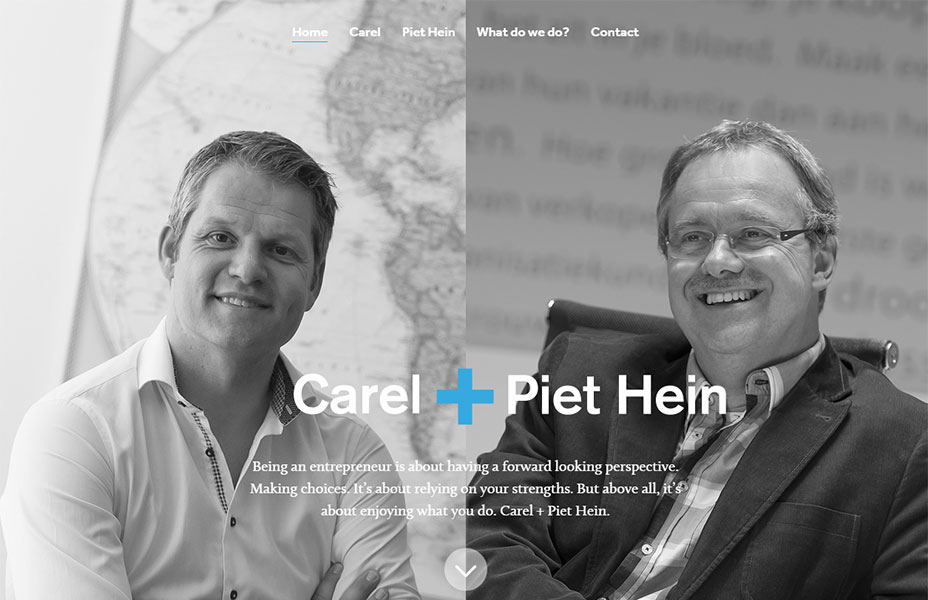
2. Split-Screen Layout
เว็บไซต์บางประเภทที่มีผู้ชมหลากหลาย เช่นเวบไซต์ขายสินค้าและบริการ จะเป็นการดีถ้าหากเราสามารถจัดแบบหมวดหมู่ของสินค้าให้เหมาะแก่ผู้เข้าชม เช่น สินค้าสำหรับหญิง / ชาย ซึ่งจะทำให้ผู้เข้าชมเว็บไซต์สามารถเข้าถึงเนื้อหาที่ตนสนใจได้รวดเร็วยิ่งขึ้น
ดังนั้นถ้าเรานำทางผู้เข้าชมโดยการแบ่งหน้าจอหน้าหลักเป็นสองส่วน (หรือหลายส่วนตามความเหมาะสม) โดยแต่ละส่วนจะมีคำเชิญชวนให้ผู้ใช้งานกดคลิ๊กเพื่อไปยังหน้าสินค้าและบริการที่สนใจ ผู้มาแวะชมเว็บไซต์ก็จะ Happy ที่สามารถหาสิ่งที่ต้องการได้อย่างรวดเร็ว ส่วนผู้ขายก็ยิ่ง Happy เนื่องจากขายสินค้าได้มากขึ้น
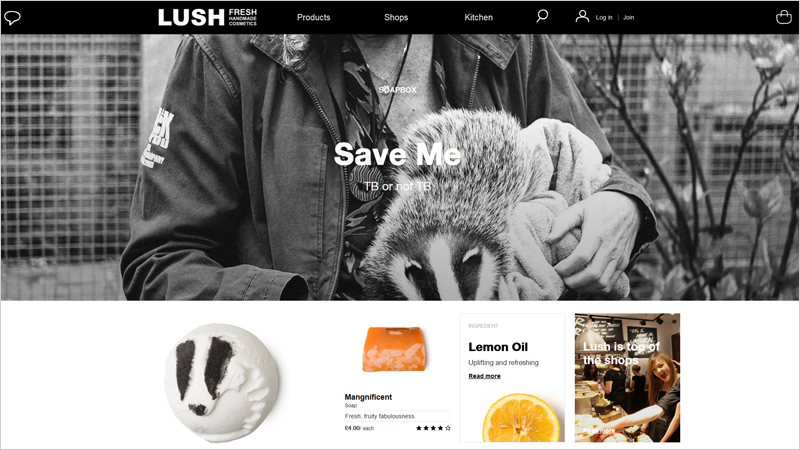
3.Monochromatic Color
จะทำอย่างไรถ้ามีหน้าเว็บไซต์ที่ต้องการโปรโมต หรือดึงดูดผู้ชมจำนวนมากๆ ให้กดคลิ๊กเข้ามาชมต่อจากหน้า Hompage
นักวิเคราะห์ชี้ว้าหากเราสร้างปุ่มในหน้า Homepage ให้มีสีสันโดดเด่นเหนือปุ่มอื่นๆ ก็จะสามารถดึงดูดผู้ชมเข้ามาแวะหน้าดังกล่าวได้ดียิ่งขึ้น
4.Prioritized Navigation
เมนูในหน้าเว็บไซต์ถ้ามีจำนวนมากเกินไปก็จะไม่ดึงดูดผู้ใช้ในการคลิ๊กเข้าไปยังหน้าต่อไป การนำเสนอข้อมูลจึงต้องมีจำนวนน้อยแต่พองาม แบ่งแยกเนื้อหาหลักและรองให้เป็นสัดส่วน ซ่อนเมนูที่ไม่จำเป็นให้อยู่ในเมนูซ่อน (Hamburger Menus) และทำเมนูที่ต้องการให้ผู้ใช้เห็นโดดเด่นสะดุดตา นักวิเคราะห์เสนอว่าหากปรับ style ของเมนูให้คล้ายๆ ปุ่ม ให้มีสีสันโดดเด่น จะดึงดูดความสนใจต่อผู้ใช้ได้มาก
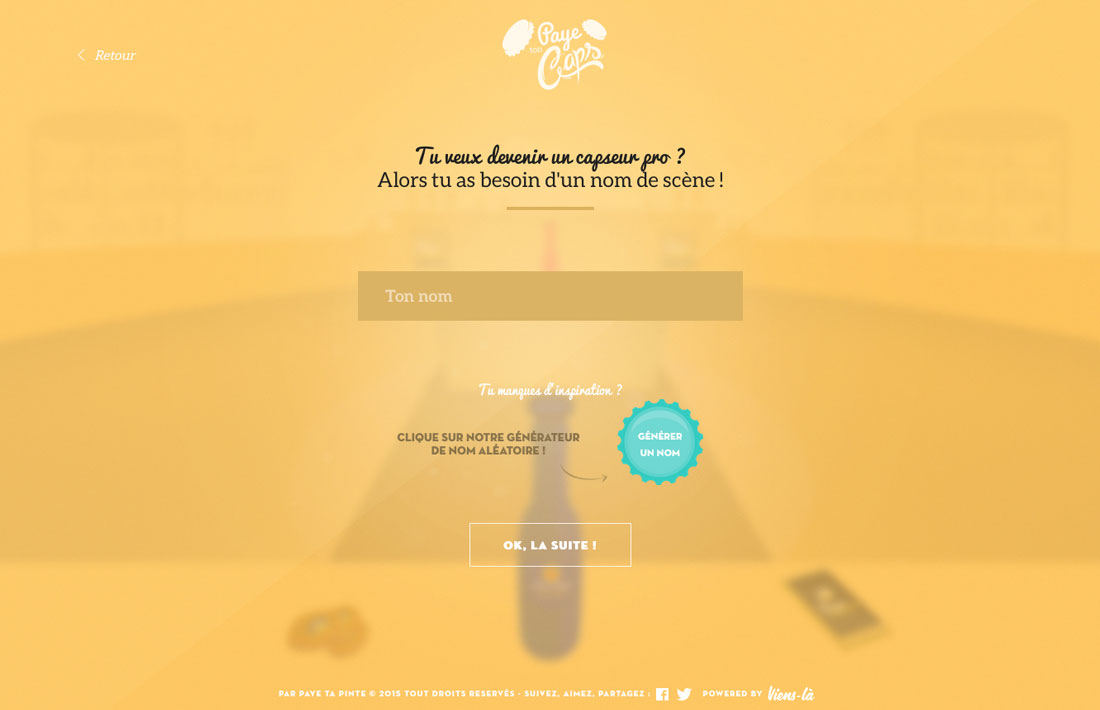
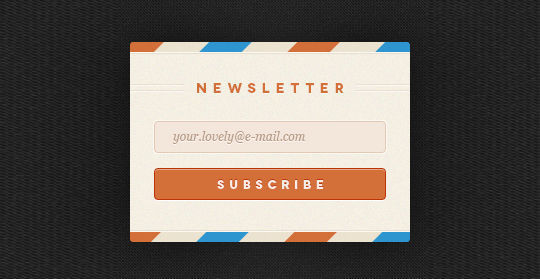
5.Minimal Lead Capture
เพื่อดึงดูดให้ผู้ใช้มากรอก email ในช่องฟอร์ม เพื่อรับข้อมูลเพิ่มเติม การออกแบบช่องสมัครรับข่าวสาร ต้องมีสิ่งรบกวนสายตาผู้ใช้แต่น้อย ต้องไม่วางข้อความหรือรูปภาพที่ไม่จำเป็น
การเลือกใช้คำเชิญชวนที่มีพลังดึงดูด และมีช่องให้กรอกเพียง email อันเดียวจะดึงดูดผู้ชมให้มาใช้งานมากยิ่งขึ้น
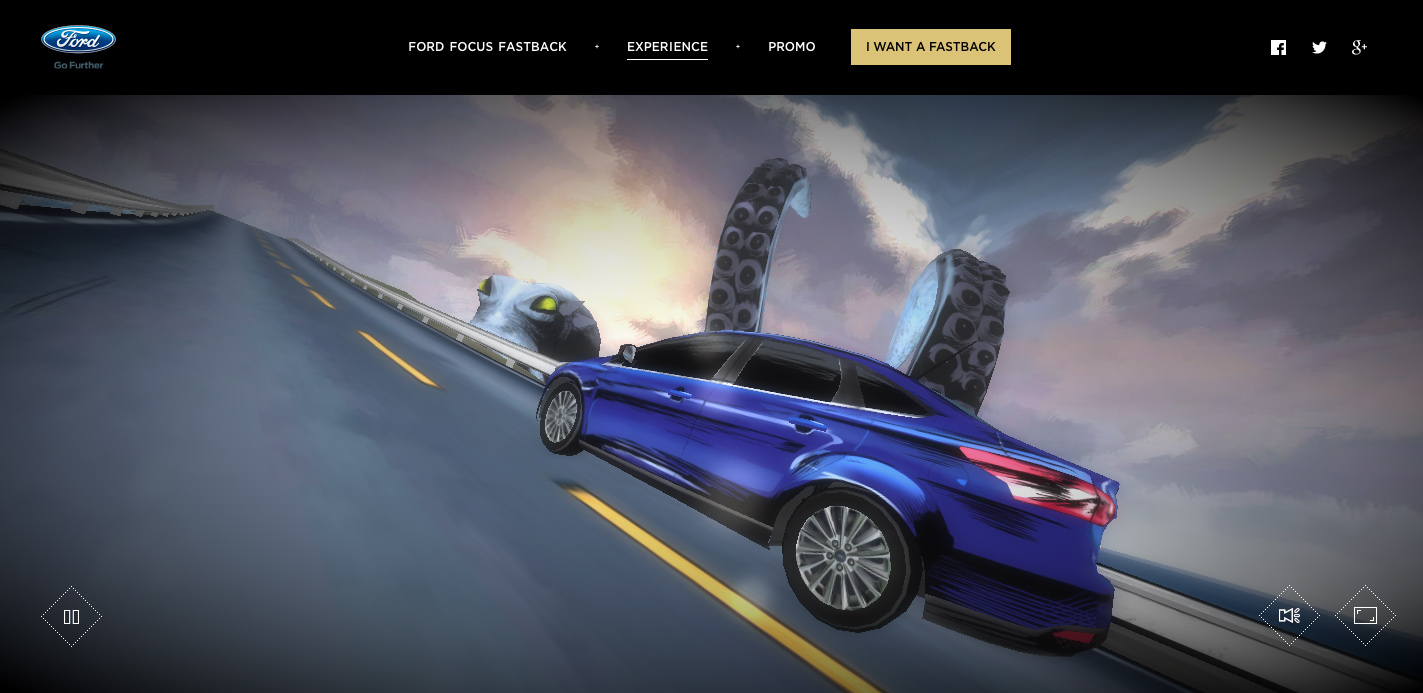
6.Video
วีดีโอจะเป็นเครื่องมือหลักที่ใช้สื่อสารระหว่างผู้ใช้กับแบรนด์ได้ดีมาก เว็บไซต์ที่มีการนำเสนอวีดีโอ เช่น แนะนำผลิตภันฑ์, คำนิยมจากผู้มีเชื่อเสียง หรือคำกล่าวต้อนรับจาก CEO จะสามารถได้รับความไว้ใจจากผู้ใช้ได้อย่างง่ายดาย
7.Sticky CTA
ปุ่มบางประเภท (CTA – click to action) เช่น Sign Up, Login, Free Trial มีความสำคัญต่อผลิตภัณฑ์เป็นอย่างมาก ผลิตภัณฑ์จะขายไม่ได้เลยหากผู้ใช้งานแวะมาดูเว็บไซต์แต่ไม่ได้สมัครเป็นสมาชิกเพื่อซื้อหรือทดลองใช้ผลิตภันฑ์
ดังน้้นการออกแบบเว็บไซต์ ควรให้ปุ่มเหล่านี้ แสดงผลอยู่ตลอดเวลา ตำแหน่งที่เหมาะสมคือ Header, Sidebar หรือ Footer
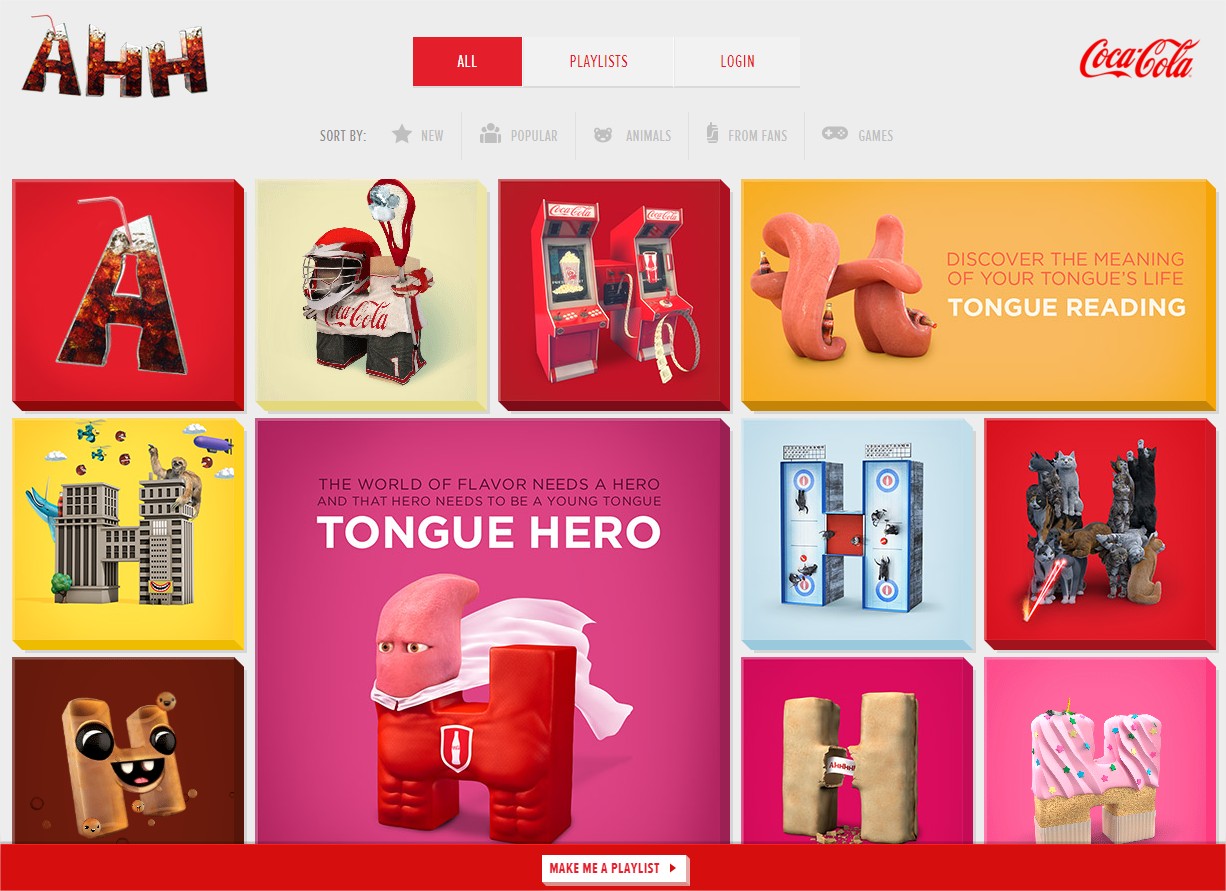
8.Card Design
เว็บไซต์เช่น Pinerest ประสบความสำเร็จเป็นอย่างมากในการนำเทคนิคที่เรียกว่า Card Design มาใช้เพื่อนำเสนอเนื้อหาโดยมีภาพเป็นองค์ประกอบหลัก โดยใช้หลักการที่ว่า ภาพสื่อความหมายได้ดีกว่าตัวอักษร การออกแบบเว็บไซต์โดยใช้ Card Design จะเป็นที่นิยมมากยิ่งขึ้นในปี 2016
9.Single Column CTA
กลับมาที่เรื่องปุ่มอีกครั้ง จะสังเกตได้ว่าแนวโน้มการออกแบบเว็บไซต์ในปี 2016 ไม่ใช่เพื่อความสวยงามเพียงอย่างเดียว แต่เน้นการนำเสนอ ดึงดูดให้ผู้เข้าชมไปยังหน้าต่างๆ ของเว็บไซต์ได้ดียิ่งขึ้น
นักวิเคราะห์แนะนำนอกเหนือจากการวางปุ่มแบบ Sticky CTA แล้ว การวางปุ่มให้อยู่เต็มภายในคอลัมน์เดียว จะช่วยเพิ่มจุดสังเกต ให้ปุ่มเป็นที่มองเห็นจากผู้ใช้ได้โดยง่าย
10.Personalized User Experiences
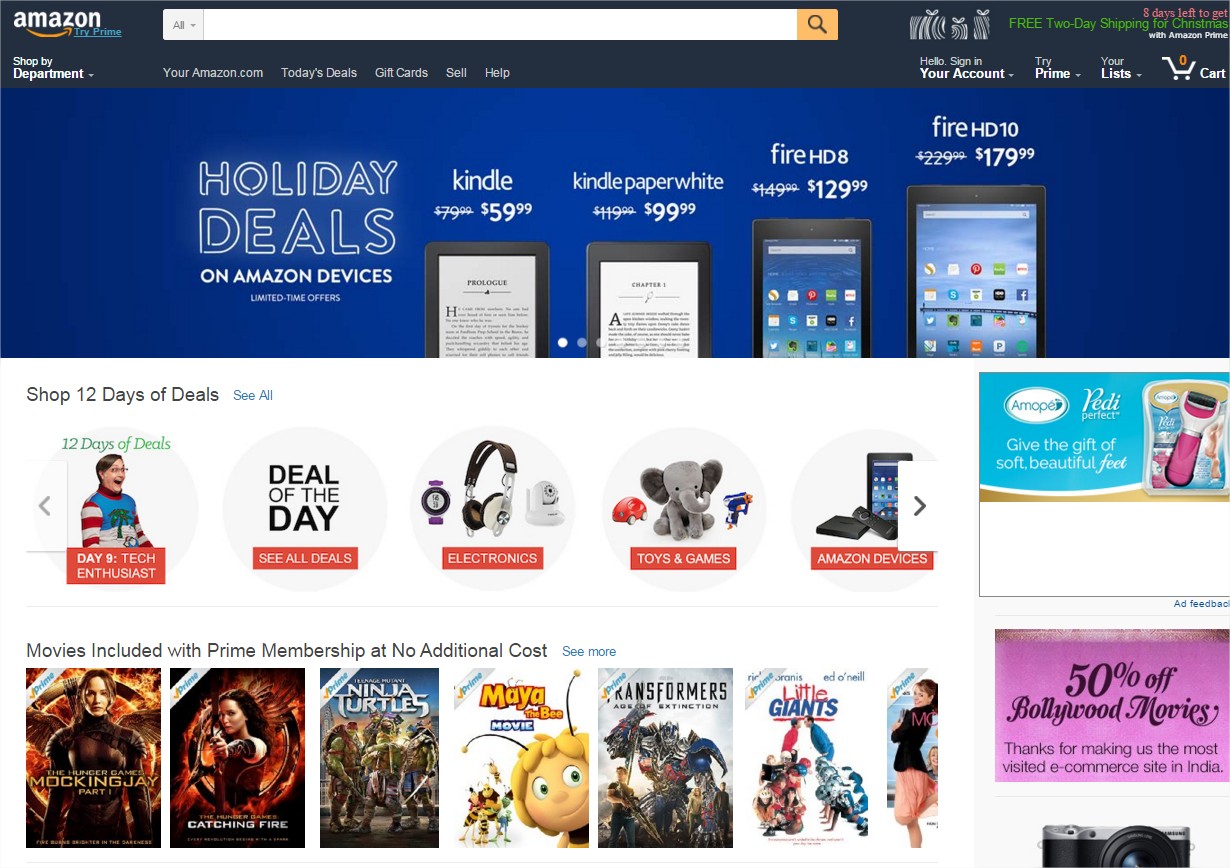
การเก็บข้อมูลอย่างละเอียดผู้ใช้เช่น สถานที่ (location), สินค้า หรือเนื้อหาที่ผู้ใช้เคยคลิ๊กเข้าไปดู แล้วนำมาประมวลผล เพื่อสร้างระบบแนะนำ (recommendation engine) สินค้า, บริการ หรือเนื้อหาอื่นที่เกี่ยวข้อง หรือใกล้เคียง จะสามารถเพิ่มยอดขายได้ดีเยี่ยม
ตัวอย่างเว็บที่ประสบความสำเร็จในการพัฒนาระบบแนะนำผู้ใช้ คือ Amazon.com
ไปดู Web Design Trend ฉบับเต็มผ่าน Infographic ได้ดังนี้